이번 블로그 프로젝트를 진행하는 이유중 하나인 console.log 문제 지우기 ..
그중 하나인 구버전 highlight에서 나오는 문구를 제거할겸 새로운 highlight로 교체해보자
파일 준비
https://highlightjs.org/download
Download a Custom Build - highlight.js
highlightjs.org
일단 공식 홈페이지에서 제공하는 빌더로
티스토리가 지원하는 코드블럭들을 체크하고 다운로드를 눌러준다
막상 다운로드 받으면 minify가 되지 않은 파일과 된 파일이있는데, min빼고 다지워준다
예시로 아래처럼 만들어준다

코드
그리고나서
images/
에 전부다 넣어준다
코드는 head태그에 싹다 불러올텐데 languages폴더가
자동으로 images폴더로 바뀌어서그런지 .. images를 path기준으로 작성해줬다
<!-- REST LINES..... -->
<!-- IMPORT HIGHLIGHTJS -->
<script src="./images/highlight.min.js"></script>
<!-- IMPORT HIGHLIGHTJS LANGS -->
<script src="./images/bash.min.js"></script>
<script src="./images/cpp.min.js"></script>
<script src="./images/csharp.min.js"></script>
<script src="./images/css.min.js"></script>
<script src="./images/go.min.js"></script>
<script src="./images/java.min.js"></script>
<script src="./images/javascript.min.js"></script>
<script src="./images/kotlin.min.js"></script>
<script src="./images/php.min.js"></script>
<script src="./images/delphi.min.js"></script>
<script src="./images/python.min.js"></script>
<script src="./images/r.min.js"></script>
<script src="./images/ruby.min.js"></script>
<script src="./images/scala.min.js"></script>
<script src="./images/shell.min.js"></script>
<script src="./images/scss.min.js"></script>
<script src="./images/sql.min.js"></script>
<script src="./images/swift.min.js"></script>
<script src="./images/typescript.min.js"></script>
<script src="./images/vbnet.min.js"></script>
<script src="./images/xml.min.js"></script>
<script>hljs.highlightAll();</script>
<!-- CSS -->
<link rel="stylesheet" href="./images/github.min.css" />
<!-- REST LINES..... -->
사실 별도의 js파일을 불러와서 한줄로 냅다 import 하는 방법이 있는데
이 프로젝트에 그렇게 공을 들이기 싫었다 ..
추가적으로 lightbox에러를 지우기위해서 jquery 1버전을 script로 넣어준다
<!-- REMOVE LIGHTBOX ERROR -->
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
듣기로는 lightbox의 의존성 라이브러리중 하나가 jquery1버전대라던데 ..
이게 티스토리에서 박살을 내놨나보다 없어서 에러가 뜬다는 것 ..
이렇게 모든 준비를 끝내고나면

console창이 깨끗해진 것을 볼 수 있다 (서드파티 쿠키는.. 과연 어찌될지 모르겠지만 뭐.. 티스토리가 알아서 잘 할 것이라 믿는다)
커스텀
막상 끝나고 보면 허전하다는 것을 느낄 수 있다
여기에 복사 버튼을 넣어보자
<script>
// CODE...
setTimeout(()=>{
document.querySelectorAll("code").forEach(codeblock => {
const LANG = LANG_MAP[codeblock.classList[1]?.split('-')[1].toLowerCase()] || 'CUSTOM'
codeblock.innerHTML = `
<section class="flex flex-col gap-2">
<section class="flex justify-between border-b-2 py-1 items-center">
<span class="p-2">${LANG}</span>
<button id="copy" class="border p-2 py-1 hover:bg-neutral-300 cursor-pointer">COPY</button>
</section>
<section id="codecontext">${codeblock.innerHTML}</section>
</section>
`.trim()
codeblock.querySelector('#copy').addEventListener('click', () => {
navigator.clipboard.writeText(codeblock.querySelector('#codecontext').innerText)
})
})
})
// CODE...
</script>
html내의 모든 code를 가져와서 새 html로 덮어씌우는 방식이다
setTimeout을 건 이유는 자바스크립트 로드시에, highlightjs를 로드하고 DOM로딩이 끝나고 코드가 돌아야하는데
제일마지막 순번으로 두기위해서 냅다 setTimeout을 걸어준다
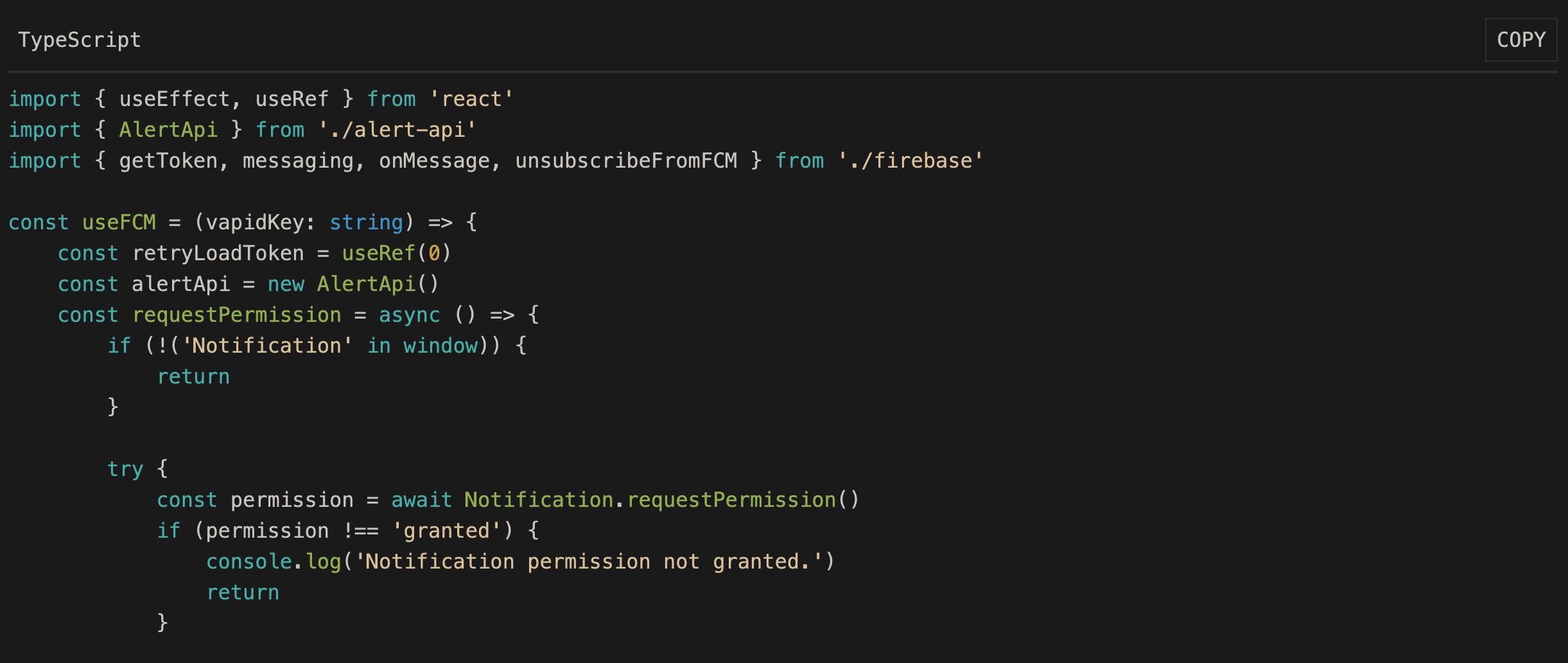
이를 마치면 다음과같은 코드블럭이 생성된다

색깔 자체는 github테마를 써서 invert를 먹인상태이고 ..
주목해야할 것은 코드 위의 코드 타입과 복사버튼이다
잘 적용되는 것을 확인할 수 있다
'프로그래밍 > 개인홈페이지' 카테고리의 다른 글
| [Nextjs] AWS Cognito 와 NextAuth 를 이용하여 서버사이드 로그인 / 회원가입을 구현하자 (0) | 2024.09.08 |
|---|---|
| [Nextjs 14.2] ERR_REQUIRE_ESM 오류를 해결해보자 (0) | 2024.07.07 |
| [자작 티스토리 스킨] 티스토리 스킨을 만들어보자 (0) | 2024.06.20 |
| [BBlog mdx] Nextjs + 마크다운으로 블로그를 작성해보자 - 2 (0) | 2024.02.27 |
| [BBlog mdx] Nextjs + 마크다운으로 블로그를 작성해보자 - 1 (0) | 2024.02.26 |
