CRXJS란
오늘은 CRXJS를 소개해보려 한다
https://crxjs.dev/vite-plugin/
Introduction | CRXJS Vite Plugin
CRXJS Vite Plugin is a tool that helps you make Chrome Extensions using modern
crxjs.dev
이 얼마나 아름다운 울림인가
익스텐션 개발을 매우편하게 만들어준다
심지어 리액트, 뷰, 솔리드, 바닐라까지 지원한다!!
필자는 리액트 하드빠돌이기때문에 리액트로 진행한다
CRXJS 환경설정
공식 홈페이지의 절차를 그대로 가져왔다
일단 프로젝트 만들 곳에 가서 터미널을 켜준다
터미널에 vite로 프로젝트를 초기화해보자
npm init vite@latest
프레임워크는 CRXJS에서 지원하는 것 중에 자신이 쓸 것을 정하면 된다
일단 리액트를 선택하고 다음 셋으로는 타입스크립트를 선택해주자

그러고 나서 폼이 다 만들어지면 사진과 같이 시키는 대로 해주자
install까지만 해주고 CRXJS를 설치하자
npm i @crxjs/vite-plugin@beta -D설치가 끝나면 code .로 켜버리자
대충 폴더의 모양은 이렇게 생길 것이다

일단 App.css, index.css 두 개를 삭제해 버리자
그러고 나서 최상위에다가 manifest.json을 만들어주자 아래의 사진과 같다

그리고 매니페스트 파일에다가 아래의 내용을 붙여 넣어주자
{
"manifest_version": 3,
"name": "CRXJS React Vite Example",
"version": "1.0.0",
"action": { "default_popup": "index.html" }
}(이놈의 티스토리는 왜 JSON형식이 없는 것인가)
여하튼, 이렇게 붙여 넣어주고 저장하고 tsconfig.node.json으로 가서
"resolveJsonModule": true
그리고 include부분에 *. json을 추가
이렇게 두 줄을 추가해 준다
그럼 최종 tsconfig.node.json은 아래와 같다
{
"compilerOptions": {
"composite": true,
"module": "ESNext",
"moduleResolution": "Node",
"allowSyntheticDefaultImports": true,
"resolveJsonModule": true
},
"include": ["vite.config.ts", "*.json"]
}이거 안 해주면 자꾸 vite.config.ts에서 오류를 뿜는다 (JSON사용설정을.. 해줘야 한다 ㅂㄷㅂㄷ )
그러고 나서 vite.config.ts로 들어가서
아래의 내용을 그대로 복사해서 싹 갈아치워 버리자
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import { crx } from '@crxjs/vite-plugin'
import manifest from './manifest.json'
export default defineConfig({
plugins: [
react(),
crx({ manifest }),
],
})
여기까지 왔으면 ctrl+shift+p, 맥은 cmd+shift+p 치고 ts server start로 타입스크립트를 한 번 재시작해주자
마지막으로 앱을 실행하기 전에 아까 지운 css파일들을 정리해 주자
main.tsx에 import './index.css' 구문을 지우고
app.tsx에 import './App.css'를 지워준다
그리고 모든 파일 잊지 않고 저장하고 터미널에 npm run dev를 쳐준다
실행이 된다면 dist폴더가 뜰 것이다

이제 저 dist를 브라우저에서 띄워볼 건데
방법도 간단하다
먼저 크롬을 켜서 주소창에 chrome://extensions를 치고 들어간다
우측 상단에 개발자 모드 ON으로 바꿔준 뒤에

dist폴더를 냅다 끌어서 대충 흰곳에다 드래그 앤 드롭해 준다
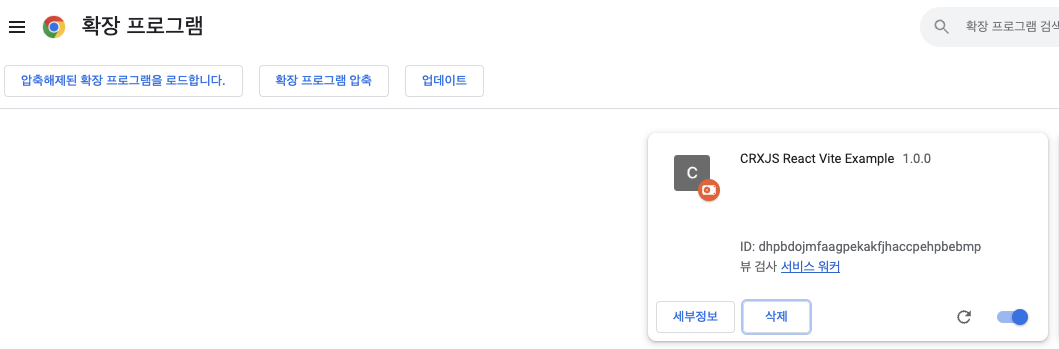
그러면..

이런 식으로 설정이 끝난다
이제 다시 우측상단으로 와서

저기 핀 눌러주면 위에 고정이 된다
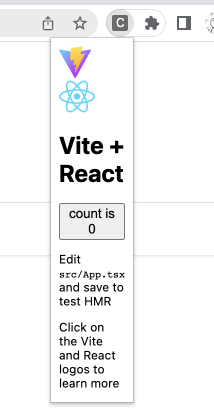
그리고 아무 페이지로 이동해서 익스텐션을 딱 눌러보면

잘 뜨는 것을 확인할 수 있다
익숙해지면 세팅은 5분 만에 끝나니 이 얼마나 아름답고 편한 세팅인가 흑흑..
여하튼 이렇게 하고 다음 글은 content-script와 background를 TS로 적용시켜 보자
'프로그래밍 > 네이버 북마크 크롬 익스텐션' 카테고리의 다른 글
| 네이버 웹툰 북마크 - 심사 끝 (0) | 2023.03.24 |
|---|---|
| 네이버 웹툰 북마크 - 크롬익스텐션을 스토어에 올려보자 (0) | 2023.03.23 |
| 네이버 웹툰 북마크 - Typescript + background 적용 (0) | 2023.03.22 |
| 네이버 웹툰 북마크 - Typescript + content script 적용 (0) | 2023.03.21 |
| 네이버 웹툰 북마크 - 크롬 익스텐션을 만들어보자 (0) | 2023.03.12 |
