
https://github.com/B-HS/Naver_Webtoon_Bookmarker
GitHub - B-HS/Naver_Webtoon_Bookmarker: 크롬 익스텐션으로 빠르게 북마크된 웹툰을 읽어보자 !
크롬 익스텐션으로 빠르게 북마크된 웹툰을 읽어보자 ! . Contribute to B-HS/Naver_Webtoon_Bookmarker development by creating an account on GitHub.
github.com
익스텐션을 다 만들었다
스토어에는 심사를 대충 올려놨고.. 그 여정을 올려보려 한다
개발자 등록
사악한 애플은 99달러나 내놓으라하지만, 크롬익스텐션은 비교적 착하다
단돈 5달러에 개발자 등록을 시켜준다
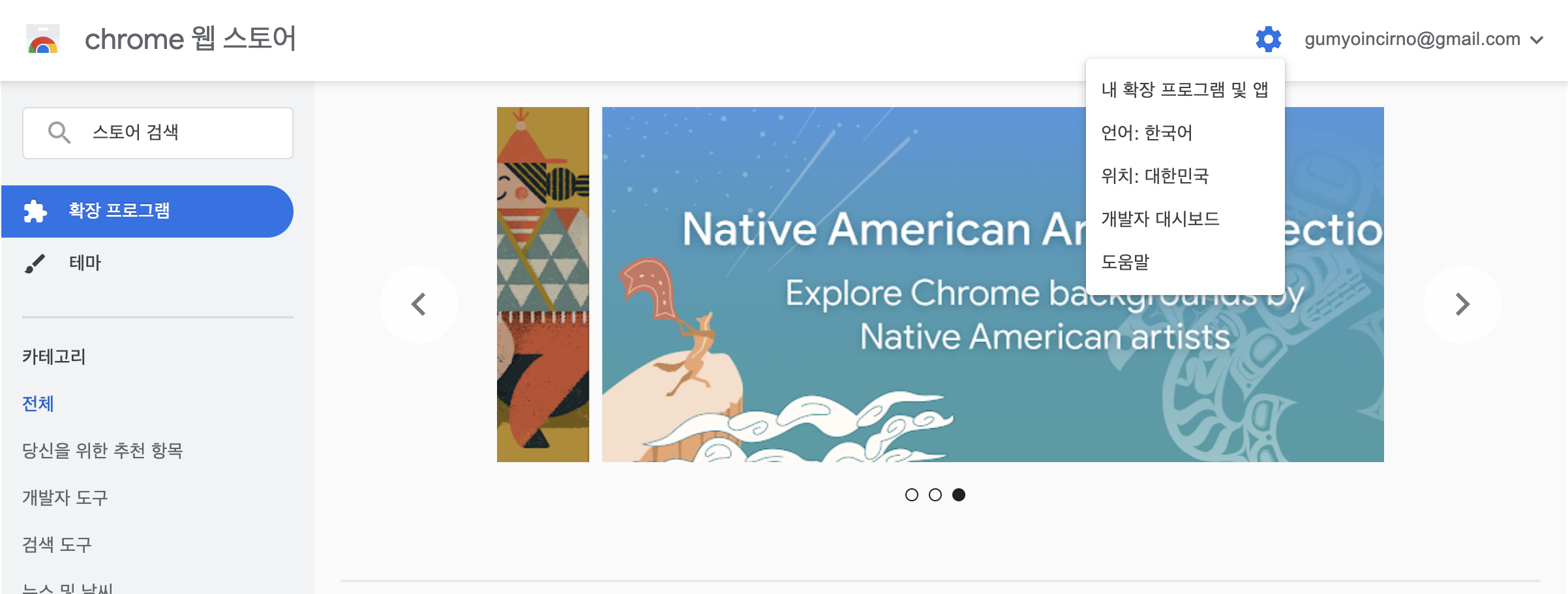
일단 익스텐션 스토어 홈페이지로 들어가서 톱니바퀴를 눌러준다
https://chrome.google.com/webstore/category/extensions?hl=ko
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com

톱니를 누르면 대시보드 항목이나오니 개발자 대시보드를 들어간다

대충 이런 화면이 뜰 것이다 (이미 등록해서 사진이 없어서 인터넷에서 퍼왔다)
그럼 등록하고 5달러 결제까지 끝나면 ..

이런 화면으로 넘어가진다
익스텐션 등록
https://developer.chrome.com/docs/webstore/publish/
Publish in the Chrome Web Store - Chrome Developers
How to publish a new extension or theme to the Chrome Web Store.
developer.chrome.com
스토어 배포에는 몇가지 제약조건을 잘 지켜줘야 한다
먼저 manifest에서 최대한 안 쓰는 permission들은 싹 다 빼준다
왜냐면 나중에 이 권한 요청하는 이유를 적어야 하는데 매우 귀찮기 때문이다
그다음으로는 manfifest에는 아래의 사진과 같은 내용을 적용시켜놓아야 한다

없으면 manifest에 추가해 주자
그리고 아이콘들을 적용해 놨다면 128 x 128로 바꿔주고 미리 적용해 놓자
다 끝났으면 npm run build로 build 해주고 난 뒤에
아까 그 개발자 대시보드로 넘어가서
항목탭을 누르고 새 항목으로 넘어가주자
제품세부정보 대충 적어주고
스토어 아이콘을 128x128로 넣어주자
(아까 바꿔주고 넣어둔 아이콘을 활용하면 된다)
시연용 캡처화면도 하나 넣어주고 (사이즈 맞추는 게 좀 귀찮다)
추가입력란도 깃허브링크나 자신의 홈페이지등을 넣어주자
그다음으로는 왼쪽에서 "개인정보관행"이라는 탭을 누른다
이게 한글이 되는지 안되는지 모르겠는데 일단 다른 글들을 싹 살펴보니 다들 영어로 적어놨다
그래서 나도 영어로 적었다
일단 전용목적은..
Please note that this only accepted to certain website (https://comic.naver.com/webtoon).
Purpose for made this extension is there is no bookmark function for filtering webtoons.
By using this extension, user can filtering webtoons by pre-defined list.
대충 비루한 영어실력으로 적어주고
나는 storage 권한을 쓰는데 이걸 왜 쓰는지 이유를 또 적어줘야 한다
For communicating between popup and content-script, It needed to global storage.
By using this storage permission, this extension reflect the selected webtoon to content script view by popup's state. Certainly, I consider to use redux or similar store functions, But I decided chrome's local storage. Because chrome's local storage could be converted sync function and also it's doesn't needed install.
대충 또 영어로 적어주고
마지막으로 content-script도 사용하니 이것도 간략하게 적어주자
For adding button to on/off the bookmark button, this need to control the DOM.
And as far as I know, for the control the DOM, extension usually use the content-script.
(사실 여기서 더 적기가 귀찮아졌다)
그리고 아래에 사용자 데이터 사용에 내가 맞는 상황을 체크해 놓고 상단에 "임시저장" 버튼을 누른다
그러면 빠진 곳을 친절하게 알려준다
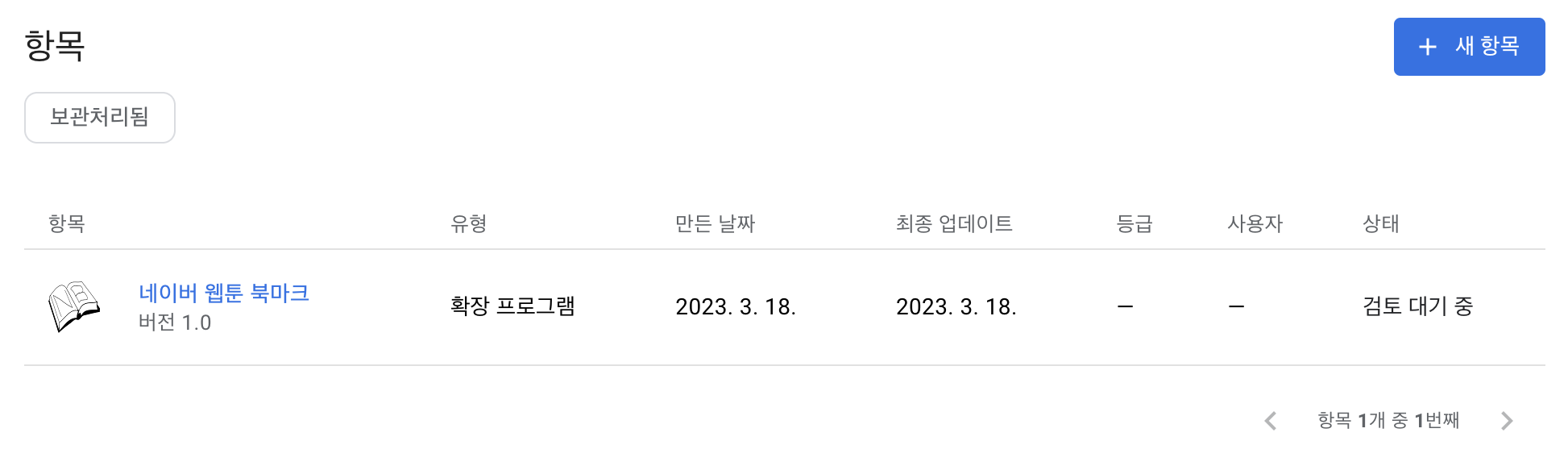
다 채우면 오른쪽에 제출하여 검토받기라는 버튼이 활성화가 되는데 이걸 누르면..

이런 식으로 검토 대기 중으로 올라가게 된다
이글 쓰는 시점이 19일에 예약글을 넣는데.. 과연 심사가 어떻게 될지 매우 궁금해진다
중간결과나 등록되면 또 글을 올려보겠다
'프로그래밍 > 네이버 북마크 크롬 익스텐션' 카테고리의 다른 글
| 네이버 웹툰 북마크 - 심사 끝 (0) | 2023.03.24 |
|---|---|
| 네이버 웹툰 북마크 - Typescript + background 적용 (0) | 2023.03.22 |
| 네이버 웹툰 북마크 - Typescript + content script 적용 (0) | 2023.03.21 |
| 네이버 웹툰 북마크 - CRXJS (0) | 2023.03.19 |
| 네이버 웹툰 북마크 - 크롬 익스텐션을 만들어보자 (0) | 2023.03.12 |
