
[BBlog mdx] Nextjs + 마크다운으로 블로그를 작성해보자 - 2
2024. 2. 27. 21:00
프로그래밍/개인홈페이지
본격적으로 마크다운을 사용해 보자 이번에 사용할 라이브러리중 핵심이 되는 라이브러리는 다음과 같다 라이브러리 및 기반지식 1. next-mdx-remote https://github.com/hashicorp/next-mdx-remote GitHub - hashicorp/next-mdx-remote: Load mdx content from anywhere through getStaticProps in next.js Load mdx content from anywhere through getStaticProps in next.js - hashicorp/next-mdx-remote github.com 2. rehype-pretty-code https://rehype-pretty-code.netlify.app/..

[BBlog mdx] Nextjs + 마크다운으로 블로그를 작성해보자 - 1
2024. 2. 26. 21:39
프로그래밍/개인홈페이지
https://github.com/B-HS/BBlog GitHub - B-HS/BBlog: React+Nextjs+Markdown 블로그 프로젝트 React+Nextjs+Markdown 블로그 프로젝트 . Contribute to B-HS/BBlog development by creating an account on GitHub. github.com https://blog.gumyo.net/ BBlog BBlog blog.gumyo.net 블로그를... 또오오오 작성해 버렸다 사실 이번 블로그 프로젝트는 조금 시간이 많이 걸렸다 본격적으로 사용한 supabase 전체적으로 클라이언트 사이드의 렌더링을 없애버리고 가능하다면 서버사이드에서 페이지를 애초에 렌더링 해서 나오는 형식으로 블로그를 작성했다 met..

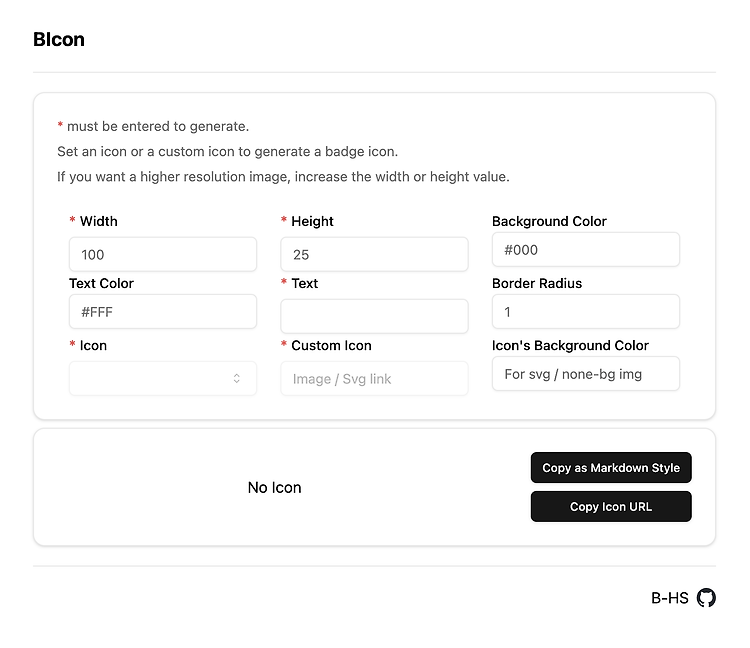
[BIcon] Next js 로 Badge 생성기를 만들어보자 feat. ImageResponse
2024. 2. 9. 22:53
프로그래밍
https://bicon.gumyo.net/ BIcon Generate Badge icon easily bicon.gumyo.net 설날 휴일 첫째날인 오늘.. 아침에 심각한 고민에 빠졌다 게임하기에는 다 재미가 없고 뭔가 만들자니 애매한데.. 그렇게 유튜브랑 허공을 보다가 2시간이 흐르고 오전 10시가 되었다 github의 READMD.md페이지를 보면서 "아 ! 이거 ! 뱃지 생성기 만들려고 했는데 지금 하면 되겠네!" 머리에 스치는 스택은 대충 JSDOM htmltoimage 이런 것들만 생각이 나는데.. 몇 주 전인가 nextjs 도큐먼트를 재미 삼아 보면서 발견한 기능이 있었는데 그건 바로.. https://nextjs.org/docs/app/api-reference/functions/image..

서늘한 하루, 서버와의 사투 feat nginx, chown, chmod
2024. 2. 5. 23:26
프로그래밍
일은.. 2월 초.. 신입 분에게 젠킨스 배포를 부탁드리고 열심히 쌓아올린 프레임워크로 새로 WMS 페이지를 밀어내던 나는 위기에 봉착한다 "저.. 현석 씨.. wms/ams가 작동하질 않아요.." 순간 등골이 서늘해지면서 내적갈등이 시작된다 '뭐지..? 신입분이 프론트 폴더를 싹 날리신 건가..?' '아니다 nginx conf파일을 체크 안 하시고 바로 systemctl restart 때리신 건가..?' 일단 급한 대로 putty를 바로 켜서 사내서버 들어가 본 뒤 차례대로 nginx -t를 작동시켜 본다.. 정상이다 '아 이건 아닌데' 도메인들 핑 때리니 잘 나오고 홈페이지 들어가서 로그창을 대충 보니 아마 접근 권한이 없나 보다 '아니.. 권한이 왜 날아가있는 거지 ;; root나 nginx로 저번..
